Dashboard Updates: Indicator and Icon Blocks, Drag-and-Drop Images
We’re excited to tell you about two new blocks we’ve added to Adafruit IO dashboards this week to help you build richer interfaces. Icons and Indicators, two features that have been requested a lot in the last few years.
Icon
Icon blocks take a feed value and display the appropriate icon, when the feed value is a string selected from the collection shown here.
You can use Icon blocks as live changeable visual displays by sending different values to the feed, as in the example above, or as permanent labels to improve the display of your data. Drop a text block next to an icon block on your dashboard and drop some icons into the text block to see how they look.
Indicator
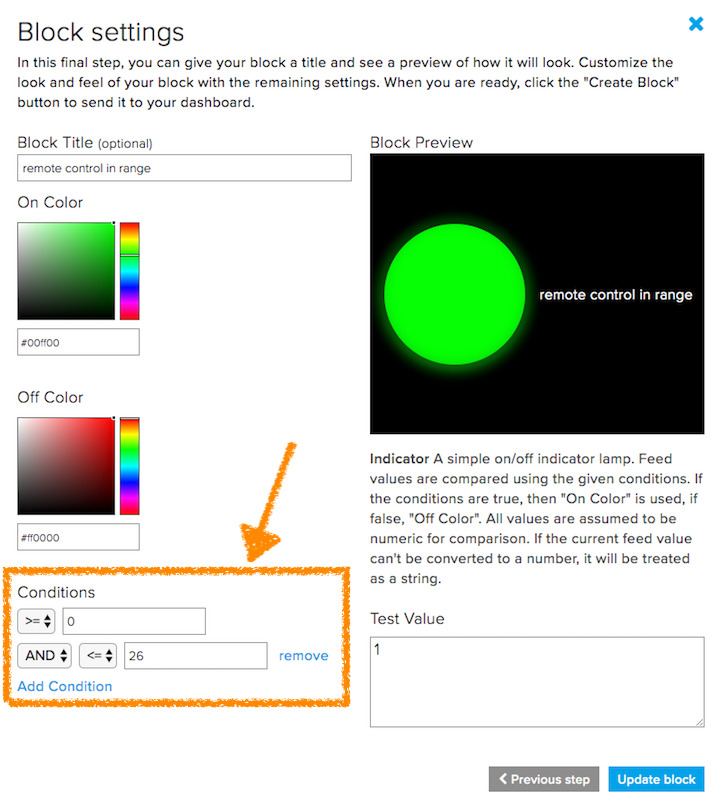
Indicator blocks let you pick an ON color and an OFF color and then describe which state the Indicator block should be in based on conditions you set. The block compares the selected feed’s current value to the given conditions and chooses a color accordingly.

You can use one condition or as many as you like. Conditions, by default, use Javascript’s parseFloat function to attempt to convert the feed’s current value and the condition values to a number for comparison. If either value, the feed or the string, can’t be converted to a number (isNaN(f_value) === true), then the condition is compared string-to-string.
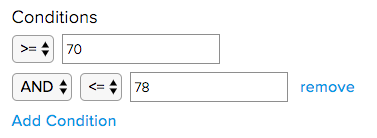
For example, I could create an indicator for a temperature sensor that stays in the ON state as long as the value is between 70 and 78.

In Javascript, those conditions would be evaluated like this:
function compare(feed_value) {
return feed_value >= 70 && feed_value <= 78;
}
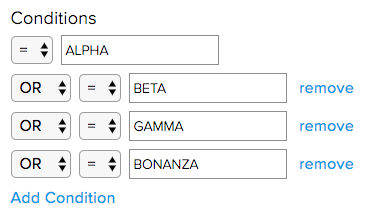
Or I could create an indicator that turns on whenever my feed matches a particular value.

In this case, the code equivalent would be:
function compare(feed_value) {
return feed_value === "ALPHA" ||
feed_value === "BETA" ||
feed_value === "GAMMA" ||
feed_value === "BONANZA";
}
We don’t do any checking on your conditions to make sure they’re logically consistent. The conditions editor will happily let you enter impossible conditions (for example < 2 and > 2 or = 1 and = 0), so make sure to do your own testing before creating the block.
You may notice in the block editor screenshot above that we’ve given you access the “Test Value” that’s used in the block preview. That should help in testing your conditional logic to make sure the indicator turns on and off at the times you are expecting. Set your conditions and play with the value to see when they trigger. No data is sent to IO when you change the test value, so it’s safe to play with settings on any block.
BONUS! Drag and drop for image blocks
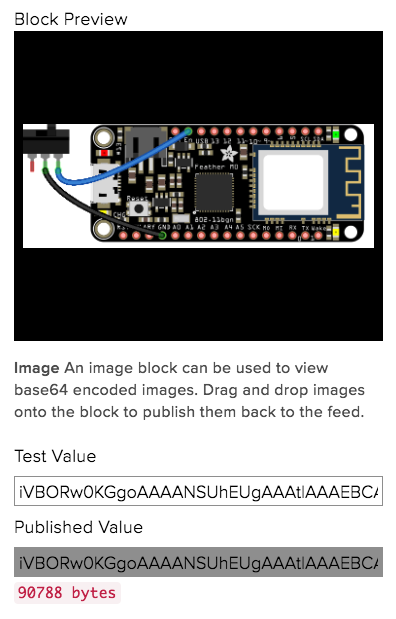
It’s now possible to drag and drop images onto any Image dashboard block to automatically publish the properly formatted Base64 image data string to your feed.
There are some important things to keep in mind when using this feature. Normal feeds are limited to 1KB of data, or about 1024 bytes, for publishing. Turning off feed history from the feed settings page allows publishing up to 100KB, or 102400 bytes, of data. Image conversion from binary to Base64 happens inside the browser, with no image pre-compression, and more importantly, conversion from binary to Base64 expands the size of the image data.
You’ll have to do your own testing to figure out what an appropriate image size and format (png, gif, or bmp) for you are. For example, the .png image used for testing below has an on disk size of 68089 bytes, but a Base64 value of 90788 bytes, an expansion factor of about 150%, which is really close to the limit.
 test image
test image
 test publishing in block editor
test publishing in block editor
One funny artifact of the drag and drop feature is that IO doesn’t actually care if you’re using the block to publish image data. Any file that can be converted into Base64 (which is any file) can be dropped onto an image block and sent to MQTT subscribers.
Let us know what you’re making!
Join us in the Adafruit IO forum or on Discord in the adafruit-io channel with questions, comments, or suggestions. We love seeing what you all come up with when we add new features to Adafruit IO!