New Feature! Feed Webhooks
New Feature: Feed Webhooks
What’s a webhook? According to Wikipedia:
A webhook in web development is a method of augmenting or altering the behaviour of a web page, or web application, with custom callbacks. These callbacks may be maintained, modified, and managed by third-party users and developers who may not necessarily be affiliated with the originating website or application.
For Adafruit IO, webhooks are unique URLs that you can use to send data to your feeds from anywhere on the internet, without having to share you IO API secret keys. They’re kind of like one-off API endpoints that you can manage separately from your security credentials and feed privacy.
There have long been requests for “shared write access” to feeds, which can be done using the feed sharing feature already built into IO, but that requires everyone sending data to have an Adafruit IO account and use their credentials to send data. That, unfortunately, limits you from, for example, creating a simple web form to publish data directly to a feed.
There are a few use cases we’ve come up with so far, but we hope to be surprised with what the community can come up with. Here’s two things you can try.
One-off IFTTT Applets
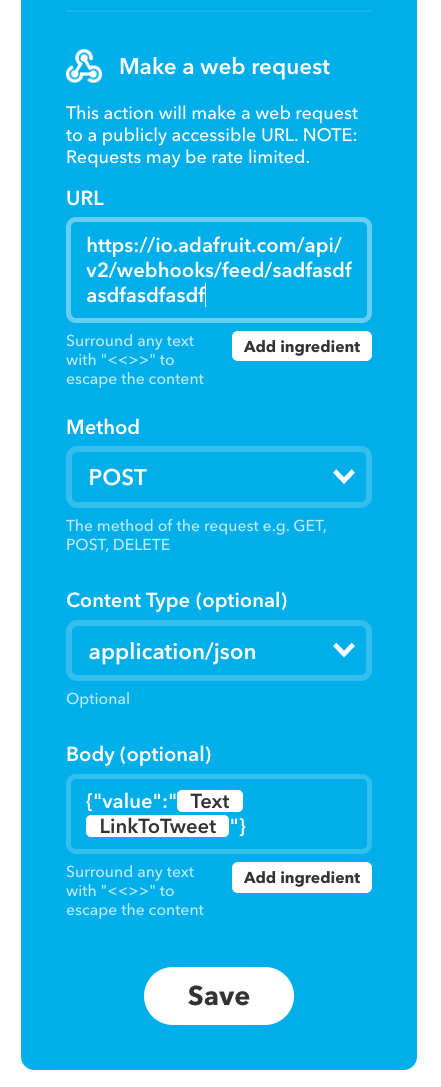
First, other web services that can publish to Webhook URLs like IFTTT’s maker webhooks can be used to directly send data to a feed without entering Adafruit credentials or signing into your Adafruit IO account through IFTTT.

We already support IFTTT directly, but we can’t support every service that exists on the web. We can work with any service that knows how to send webhook-style requests, though :D
Public write-only connections to IO feeds
Second, webhook URLs can be used directly in simple HTML forms, to create a deploy-anywhere application that sends data directly to your feed. For example:
<form target="_blank" action="https://io.adafruit.com/api/v2/webhooks/feed/dQTc61soU5S4tMv8jSuSjY9uSqVz" method="post">
<label>
Make a choice:
<select name="value">
<option value="YES" selected>Yes</option>
<option value="NO">No</option>
</select>
</label>
<button type="submit">Save my vote!</button>
</form>
And the actual form in action:
After clicking “Save my vote!” you should see a standard Adafruit IO data record on a new tab, which means your vote was recorded. If you see a “request failed - Throttle error” message instead, that’s because this particular webhook URL’s data rate limit of 3 events per minute has already been reached.
By setting a very low data rate for the webhook, I can share the URL publicly without risking my account, unlike sharing my Adafruit IO Keys. Even better, if the webhook ends up flooded with data, I can just delete it from my account to shut off the stream. And because webhook URLs are write-only, I don’t need to make the feed public.
Publicly controllable Christmas light displays? Crowd-sourced weather monitoring system? GitHub -> Discord -> Adafruit IO cross-posting webhook circle of fun? Let us know what you come up with. Join us in the forum or on Discord in the adafruit-io channel with questions, comments, or suggestions!