WipperSnapper Custom Component Visualizations

Another month, another Adafruit IO update! This time we’re bringing gorgeous default WipperSnapper component visualizations and the ability for users to customize them.
New! Configurable Component Visualizations
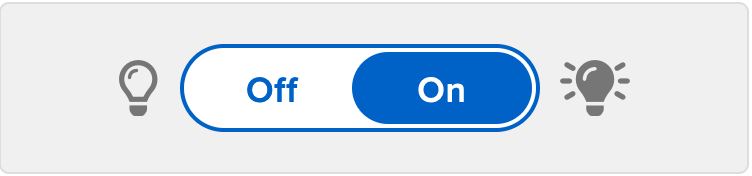
We’re pretty proud of our built-in visualizations:

…but we don’t require you to like them, so we’ve made them customizable.
Custom Labels
Maybe “On/Off” isn’t exciting enough for your IoT lights and you want to change it to something more provocative. Now you can!
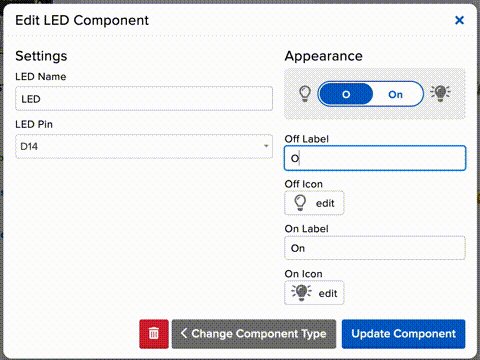
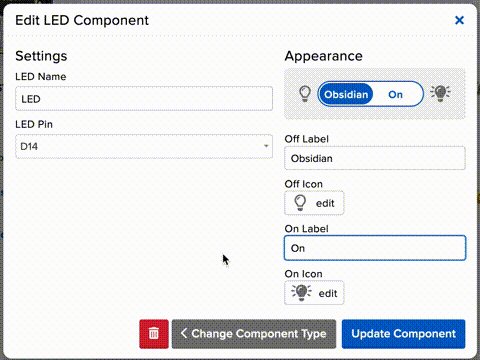
Simply open the component settings (little gear icon in the top right of its panel) and you’ll see an “Appearance” section of the form. Type whatever text you want in the “On Label” and “Off Label” fields to see your changes reflected in the visualization live:

Custom Icons
What about those icons? I’m so glad you asked, because those are customizable as well! At launch, we have 2 sets of icons available:
- Font Awesome 6 (the same icons you see around the site)
- Emoji 😎
Changing icons is similar to editing labels, but you click the icon field to see a snazzy new icon picker:
![]()
New! Component Contributors Can Set Their Default Visualizations
In the last update, we talked about how our WipperSnapper-capable Components are now completely managed via JSON in a public GitHub repository. Now, that JSON can include visualization data, so folks contributing new Components to IO can make sure they are rendered beautifully by default. (At least until a user overrides those settings with their own idea of “beautiful”!)
Here’s a quick look at the JSON for the LED component:
{
"displayName": "LED",
"autoSelectString": "led",
"mode": "DIGITAL",
"direction": "OUTPUT",
"visualization": {
"type": "switch",
"offLabel": "Off",
"offIcon": "fa6:regular:lightbulb",
"onLabel": "On",
"onIcon": "fa6:solid:lightbulb-on"
}
}
That visualization section is the new bit. It’s pretty straightforward, but you’ll still need a guide to explain the syntax and options available. Check out the Component Contribution Guide to learn how to add (and visualize) all those components you wish IO had.
New! I2C Sensors Display Their Appropriate SI Units
Those incredible little I2C components can sure sense a lot of different stuff! From temperature to acceleration to air quality, we know it’s important to be clear about what exactly we’re tracking. With this update we’ve added the appropriate SI Units to each kind of sensor, so you always know exactly what the numbers mean.
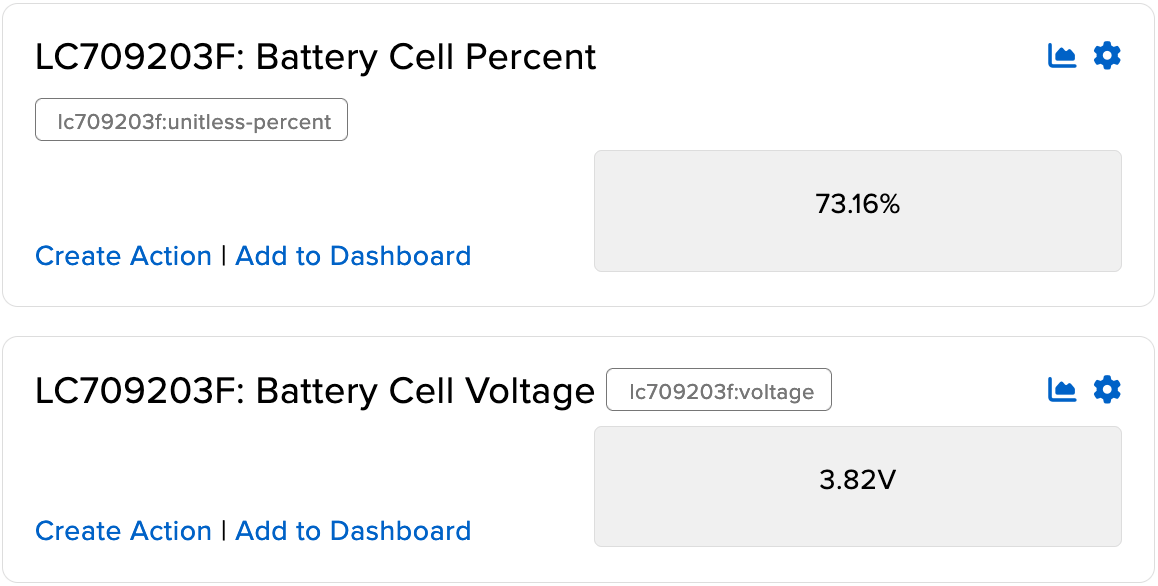
Here’s an example using an upcoming component (the LC709203F Battery Monitor):

As always, if you have any suggestions or bugs to report about these new features, please let us know in the forums.